Why a Dashboard?
In the YaST team we use quite a lot of external or internal services like GitHub, Travis, Jenkins, Open Build Service, Bugzilla, Trello,... It is too difficult and time consuming to track all those tools and get an overview what is OK, what failed and what actions should we take to resolve the problems.
Ideally there should be a tool which collects the status from all services and provides a summary page with all relevant information at one place.
Additionally it should not only report the found problems but also propose a solution so non-expert developers have a hint what needs to be fixed and how (if possible).
Generic Dashboard
The goal is to have the dashboard generic so the other teams could easily change the used services and their parameters (like which users to watch in bugzilla) and reuse the tool without much effort. This could also enable the cooperation with the other teams and increase the amount of possible developers for the project.
The Prototype
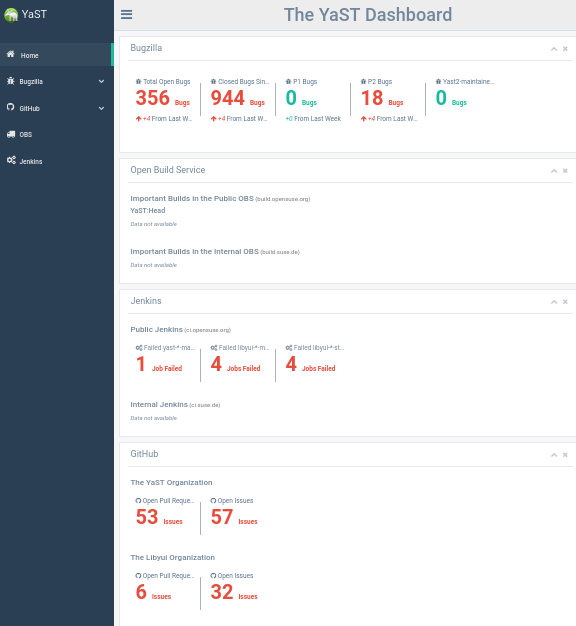
There already exists a prototype application, deployed here (this public instance does not contain any credentials, it can only see the publicly available services and their publicly available data, i.e. no internal bug reports).
Features
- Ruby on Rails application with Postgres DB and nginx web server (in the production mode)
- Includes a Docker configuration for easy development/deployment
- The UI is based on the Gentellela template
- Includes a simple Jenkins log analyzer which proposes solutions for known error patterns (live page)
- See more details in the README
TODO
- Collect the requirements for this service
- Collect the list of services which we should watch
- For each service collect which attributes or values which are important to track
- The UI Design
- How to present the data at the summary page?
- How to make it easily readable?
- How to easily recognize the required actions?
- Add more status analyzers to propose actions for the other services
- Make the application easily configurable
- Think how to pass and store the sensitive data (passwords, access tokens) securely
=================================================================================
No Hackers yet
Looking for hackers with the skills:
This project is part of:
Hack Week 16
Activity
Comments
Be the first to comment!
Similar Projects
Kudos aka openSUSE Recognition Platform by lkocman
Description
Relevant blog post at news-o-o
I started the Kudos application shortly after Leap 16.0 to create a simple, friendly way to recognize people for their work and contributions to openSUSE. There’s so much more to our community than just submitting requests in OBS or gitea we have translations (not only in Weblate), wiki edits, forum and social media moderation, infrastructure maintenance, booth participation, talks, manual testing, openQA test suites, and more!
Goals
Kudos under github.com/openSUSE/kudos with build previews aka netlify
Have a kudos.opensuse.org instance running in production
Build an easy-to-contribute recognition platform for the openSUSE community a place where everyone can send and receive appreciation for their work, across all areas of contribution.
In the future, we could even explore reward options such as vouchers for t-shirts or other community swag, small tokens of appreciation to make recognition more tangible.
Resources
(Do not create new badge requests during hackweek, unless you'll make the badge during hackweek)
- Source code: openSUSE/kudos
- Badges: openSUSE/kudos-badges
- Issue tracker: kudos/issues
RMT.rs: High-Performance Registration Path for RMT using Rust by gbasso
Description
The SUSE Repository Mirroring Tool (RMT) is a critical component for managing software updates and subscriptions, especially for our Public Cloud Team (PCT). In a cloud environment, hundreds or even thousands of new SUSE instances (VPS/EC2) can be provisioned simultaneously. Each new instance attempts to register against an RMT server, creating a "thundering herd" scenario.
We have observed that the current RMT server, written in Ruby, faces performance issues under this high-concurrency registration load. This can lead to request overhead, slow registration times, and outright registration failures, delaying the readiness of new cloud instances.
This Hackweek project aims to explore a solution by re-implementing the performance-critical registration path in Rust. The goal is to leverage Rust's high performance, memory safety, and first-class concurrency handling to create an alternative registration endpoint that is fast, reliable, and can gracefully manage massive, simultaneous request spikes.
The new Rust module will be integrated into the existing RMT Ruby application, allowing us to directly compare the performance of both implementations.
Goals
The primary objective is to build and benchmark a high-performance Rust-based alternative for the RMT server registration endpoint.
Key goals for the week:
- Analyze & Identify: Dive into the
SUSE/rmtRuby codebase to identify and map out the exact critical path for server registration (e.g., controllers, services, database interactions). - Develop in Rust: Implement a functionally equivalent version of this registration logic in Rust.
- Integrate: Explore and implement a method for Ruby/Rust integration to "hot-wire" the new Rust module into the RMT application. This may involve using FFI, or libraries like
rb-sysormagnus. - Benchmark: Create a benchmarking script (e.g., using
k6,ab, or a custom tool) that simulates the high-concurrency registration load from thousands of clients. - Compare & Present: Conduct a comparative performance analysis (requests per second, latency, success/error rates, CPU/memory usage) between the original Ruby path and the new Rust path. The deliverable will be this data and a summary of the findings.
Resources
- RMT Source Code (Ruby):
https://github.com/SUSE/rmt
- RMT Documentation:
https://documentation.suse.com/sles/15-SP7/html/SLES-all/book-rmt.html
- Tooling & Stacks:
- RMT/Ruby development environment (for running the base RMT)
- Rust development environment (
rustup,cargo)
- Potential Integration Libraries:
- rb-sys:
https://github.com/oxidize-rb/rb-sys - Magnus:
https://github.com/matsadler/magnus
- rb-sys:
- Benchmarking Tools:
k6(https://k6.io/)ab(ApacheBench)
Recipes catalog and calculator in Rails 8 by gfilippetti
My wife needs a website to catalog and sell the products of her upcoming bakery, and I need to learn and practice modern Rails. So I'm using this Hack Week to build a modern store using the latest Ruby on Rails best practices, ideally up to the deployment.
TO DO
- Index page
- Product page
- Admin area -- Supplies calculator based on orders -- Orders notification
- Authentication
- Payment
- Deployment
Day 1
As my Rails knowledge was pretty outdated and I had 0 experience with Turbo (wich I want to use in the app), I started following a turbo-rails course. I completed 5 of 11 chapters.
Day 2
Continued the course until chapter 8 and added live updates & an empty state to the app. I should finish the course on day 3 and start my own project with the knowledge from it.
Hackweek 25
For this Hackweek I'll continue this project, focusing on a Catalog/Calculator for my wife's recipes so she can use for her Café.
Day 1